B2C Profile Harmonisation
B2C Profile Harmonisation




The project involved a process of harmonisation of the B2C user profile. The change affected all mobile applications in the Stepstone group and Totaljobs (CWJobs, CareerJunction, Caterer, NIJobs, CareerStructure, RetailChoce).
Human interface
Data-driven change
Buisness
Information architecture
OKR Optimisation
Job board
Stepstone
User profile
Redesign
Duration
Around 6 sprints
From 04.07.2023 - 03.10.2023
Team
Data analyst
PO
2 iOS Dev teams
Copywriter
Me - Product designer
Project plan
Project plan
1
1
Define Objectives and Scope
Define Objectives and Scope
Gather key requirements from the business, and analysts and, together with the PO, create a roadmap for the next iteration of profile harmonisation
Gather key requirements from the business, and analysts and, together with the PO, create a roadmap for the next iteration of profile harmonisation
2
2
Gather existing Profiles Research
Gather existing Profiles Research
Find the most important pain points that we discovered during the app research, which we can address when we carry out profile amortization
Find the most important pain points that we discovered during the app research, which we can address when we carry out profile amortization
3
3
Audit of existing UI
Audit of existing UI
Evaluation of elements that existed in the current DS that are not used elsewhere or do not have the scalable potential to be replaced
Evaluation of elements that existed in the current DS that are not used elsewhere or do not have the scalable potential to be replaced
4
4
Redesigning the UI layer
Redesigning the UI layer
Working with developers to introduce new elements into the existing system design to replace difficult-to-maintain elements
Working with developers to introduce new elements into the existing system design to replace difficult-to-maintain elements
5
5
Unmoderated User Testing
Unmoderated User Testing
Confirmation of the value of the changes using a qualitative method - mainly in the navigation layer and interaction with the individual elements. Also at copy level
Confirmation of the value of the changes using a qualitative method - mainly in the navigation layer and interaction with the individual elements. Also at copy level
6
6
Release of 1 iteration and monitoring
Release of 1 iteration and monitoring
Confirmation of values at a quantitative level through implemented tracking. Monitoring of parameters agreed with analysts
Confirmation of values at a quantitative level through implemented tracking. Monitoring of parameters agreed with analysts
Requirements
Requirements
User perspective / Pain points
User perspective / Pain points
Profile Visibility Concerns. Users might be unsure who can view their profiles, leading to privacy concerns.
Profile Completeness: The platform may not provide clear guidance on how to make my profile more attractive to potential employers or may not incentivize me to complete it.
Recommendations and Guidance: Lack of personalized recommendations or guidance on improving my profile or matching it to relevant job opportunities.
Profile Visibility Concerns. Users might be unsure who can view their profiles, leading to privacy concerns.
Profile Completeness: The platform may not provide clear guidance on how to make my profile more attractive to potential employers or may not incentivize me to complete it.
Recommendations and Guidance: Lack of personalized recommendations or guidance on improving my profile or matching it to relevant job opportunities.
Business perspective
Business perspective
Alignment in platforms and progressing towards the global platform.
Customer Engagement: Encourage users to actively participate in the platform, such as making purchases, posting content, or interacting with other users to improve the number of profile completions which will enable users to apply faster for other offers
Alignment in platforms and progressing towards the global platform.
Customer Engagement: Encourage users to actively participate in the platform, such as making purchases, posting content, or interacting with other users to improve the number of profile completions which will enable users to apply faster for other offers
Technical perspective
Technical perspective
Recreate UI as part of the design system kit Improve
Scalability: Create an easily scalable design system, allowing for the addition of new features, sections, or information to user profiles as the platform evolves.
Remove all UI inconsistencies and extra UI Components that won't be able to be used in a wide range
Recreate UI as part of the design system kit Improve
Scalability: Create an easily scalable design system, allowing for the addition of new features, sections, or information to user profiles as the platform evolves.
Remove all UI inconsistencies and extra UI Components that won't be able to be used in a wide range
How to measure
How to measure
Determining mvp tracking
Determining mvp tracking
Together with the analysts, we determined that to be able to correctly track and evaluate the implementation of the solution, we needed to add some tracks to the profile.
The most important tracks and places in the profile to track:
- Percentage of completion of all fields in the profile
- Tapping on the addition of a specific section item in the profile
- Pressing a specific Tab in the profile (what I'm looking for, my documents)
Together with the analysts, we determined that to be able to correctly track and evaluate the implementation of the solution, we needed to add some tracks to the profile.
The most important tracks and places in the profile to track:
- Percentage of completion of all fields in the profile
- Tapping on the addition of a specific section item in the profile
- Pressing a specific Tab in the profile (what I'm looking for, my documents)
Unmoderated user test
Unmoderated user test
Together with the researcher, we also wanted to check the new profile UI for readability and usability. In particular, navigating through the profile sections on the new tab bar. In addition, we wanted to verify that it was clear that behind the three dots, there were additional actions that could be performed
Together with the researcher, we also wanted to check the new profile UI for readability and usability. In particular, navigating through the profile sections on the new tab bar. In addition, we wanted to verify that it was clear that behind the three dots, there were additional actions that could be performed
Gathering existing research
Gathering existing research
Key takeaways
Key takeaways
Very random cross-platform sync - for example, education was not synchronized between the application and the site and files including resumes and additional documents yes
Visibility of their profiles concerns.
Confusing limitations in profile features in comparison to other platforms
Lack of personalised assistance in refining profile
Very random cross-platform sync - for example, education was not synchronized between the application and the site and files including resumes and additional documents yes
Visibility of their profiles concerns.
Confusing limitations in profile features in comparison to other platforms
Lack of personalised assistance in refining profile
Audit of existing UI
Audit of existing UI
Starting point for the redesign process
Starting point for the redesign process
What does the starting point look like for the harmonization process?
What does the starting point look like for the harmonization process?
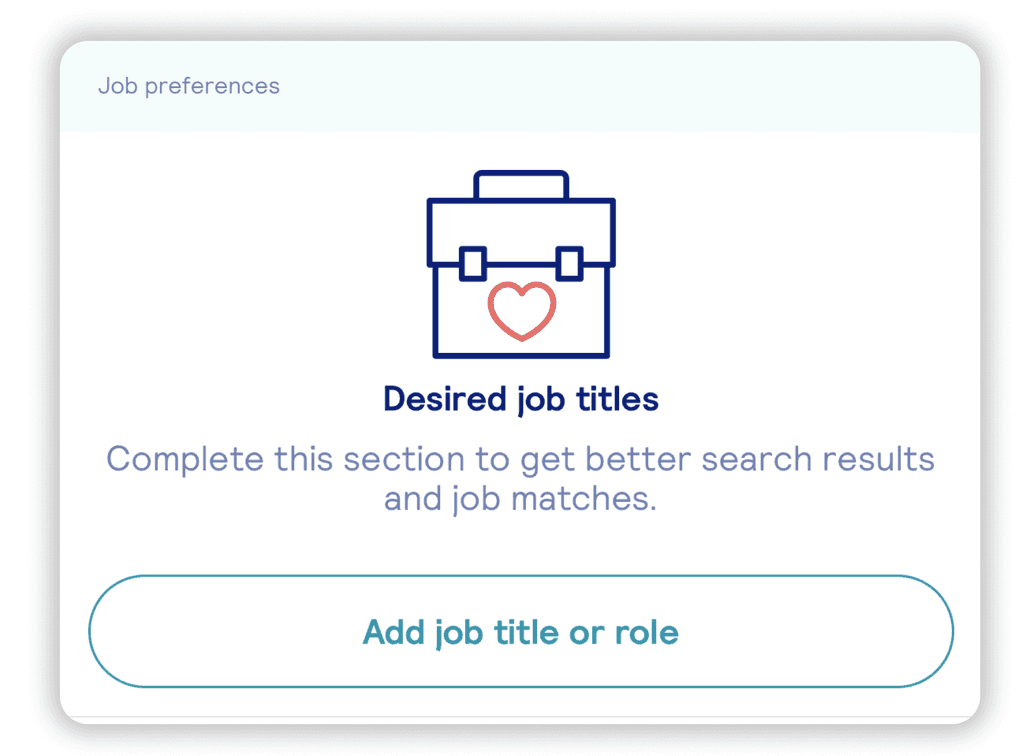
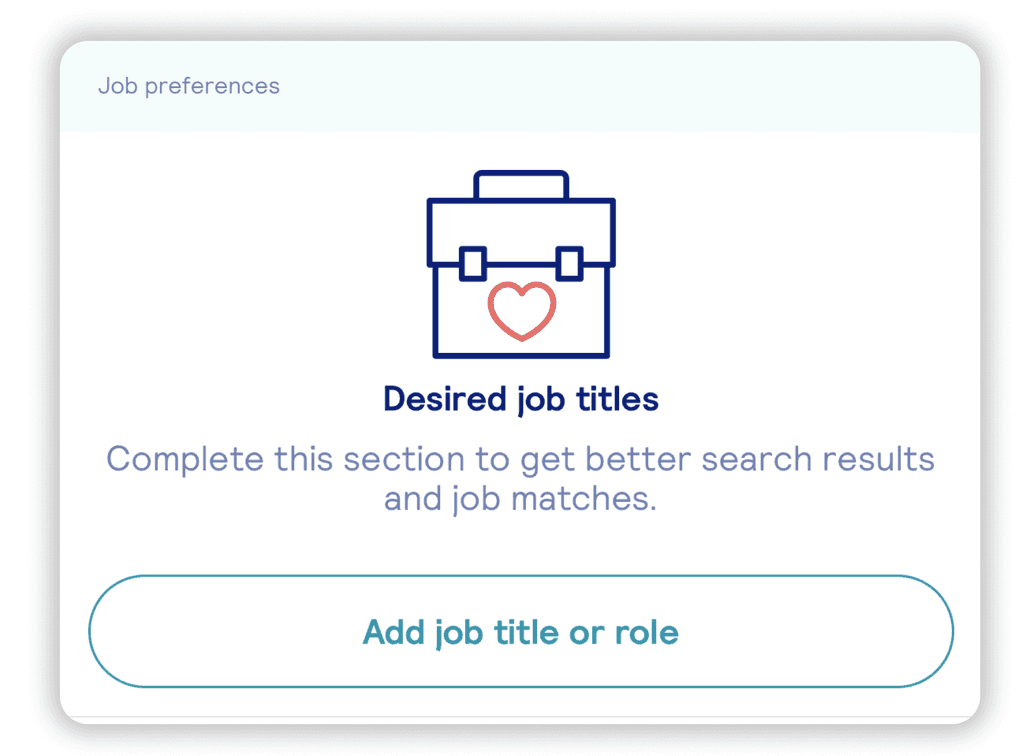
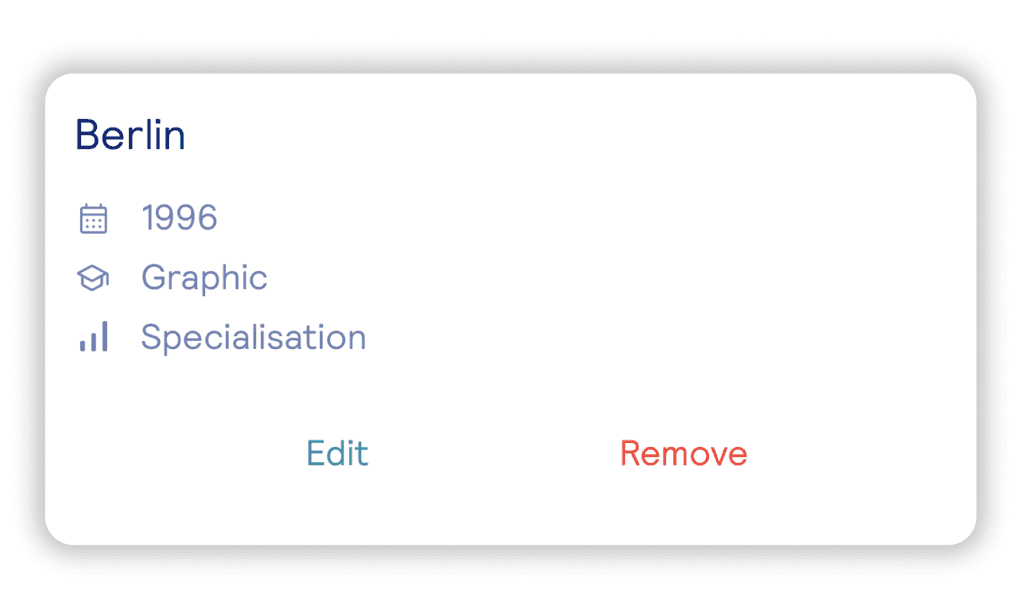
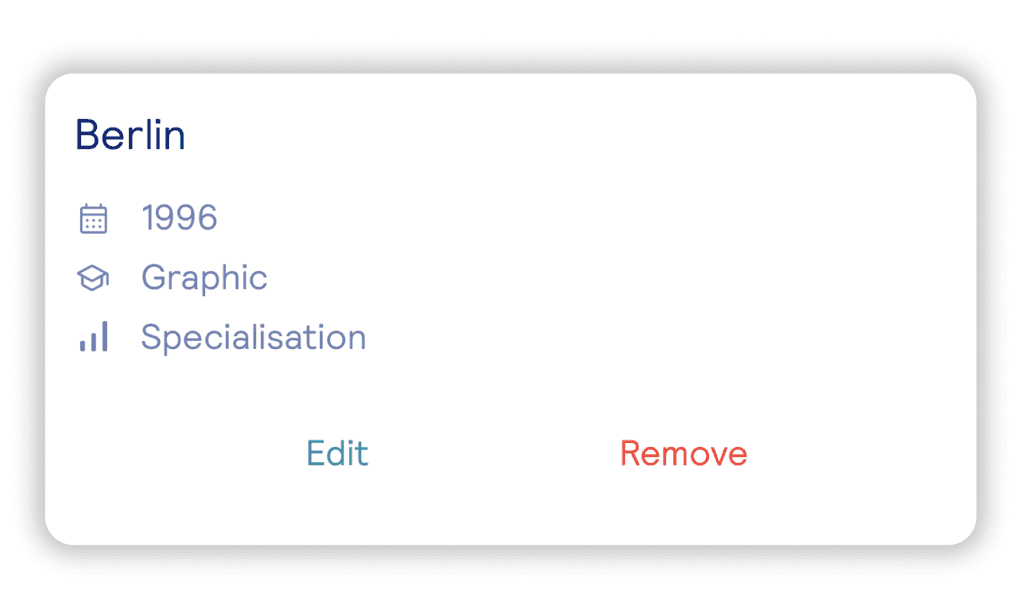
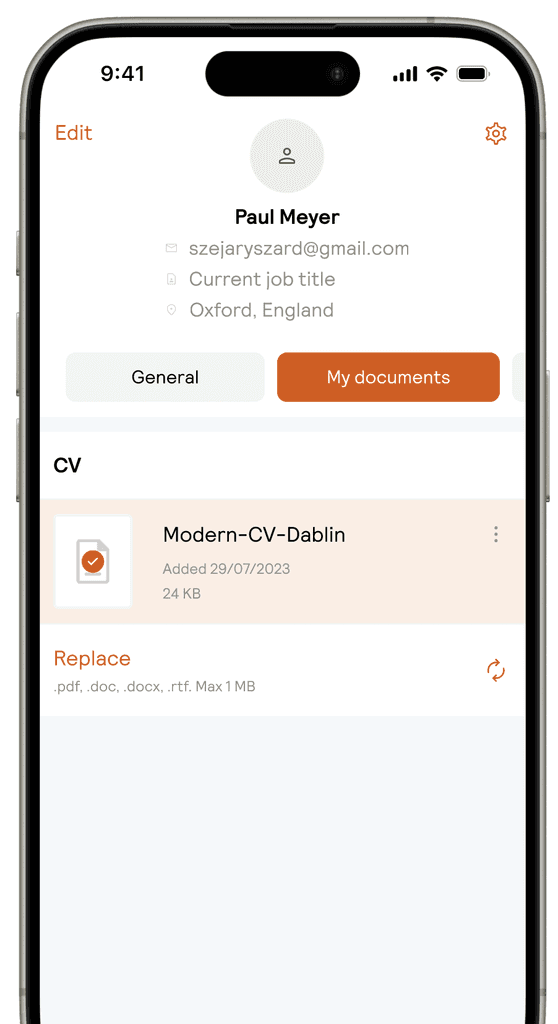
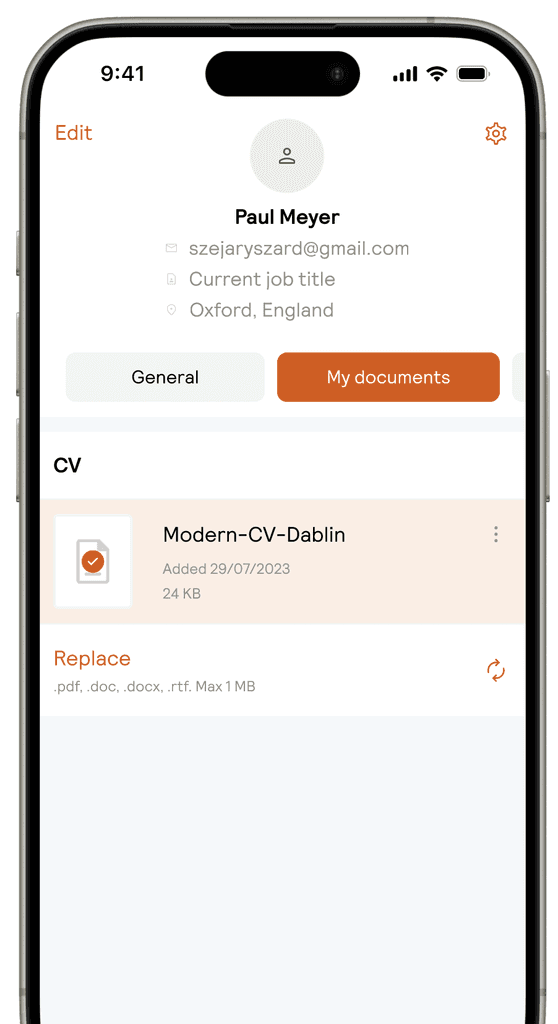
Inconsistent elements
Inconsistent elements
Inconsistent elements that take up a significant amount of space and are not consistent even between their empty/filled state.
Inconsistent elements that take up a significant amount of space and are not consistent even between their empty/filled state.


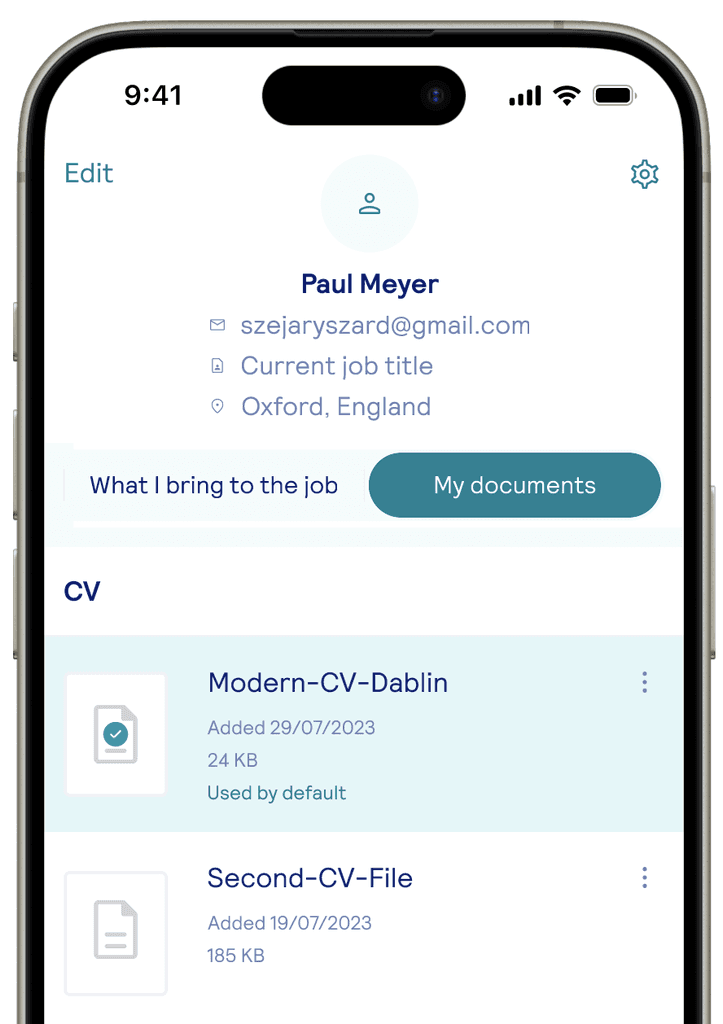
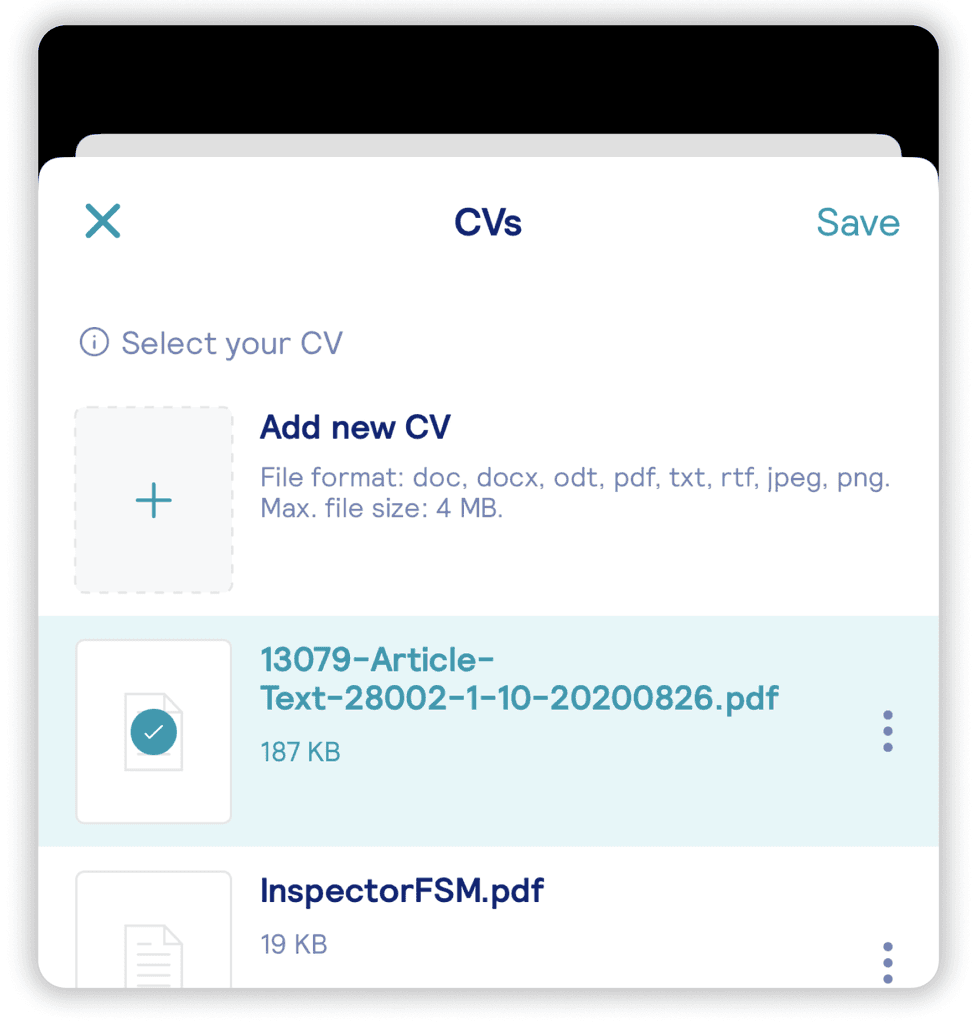
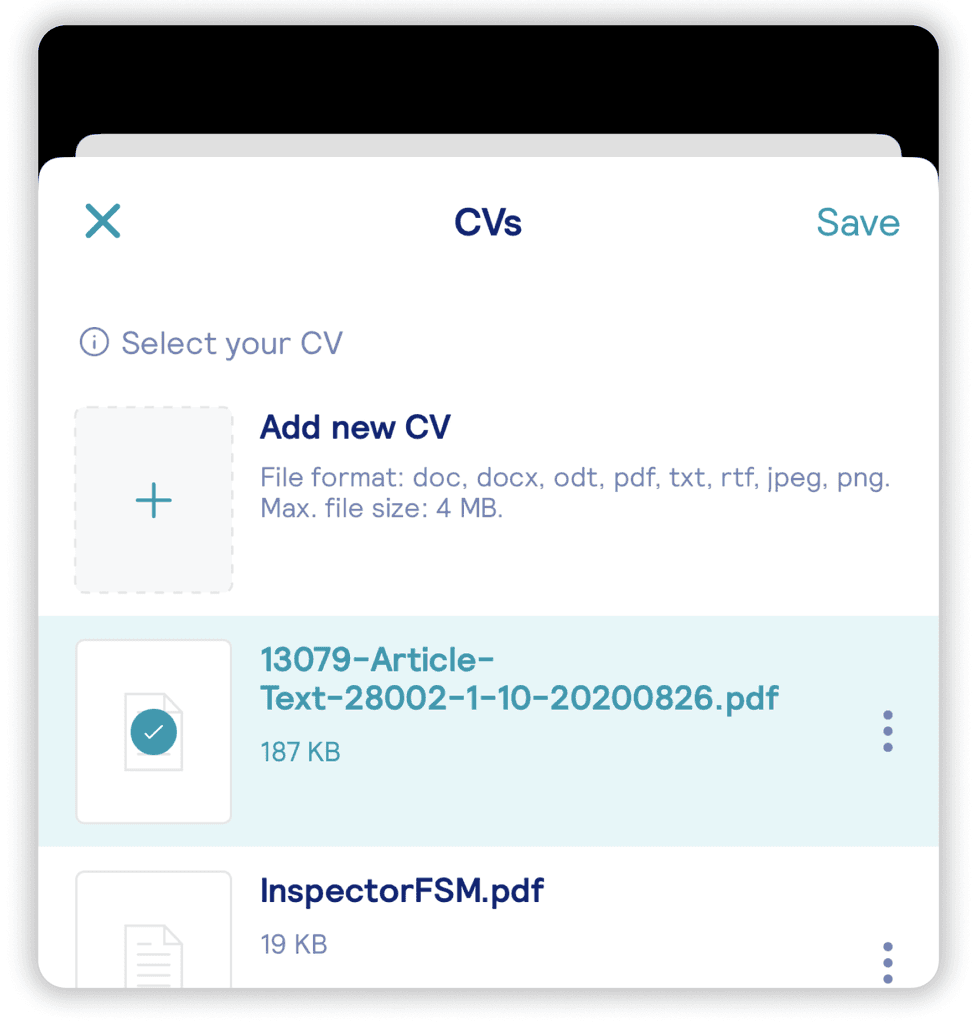
Incorrect usage of modality
Incorrect usage of modality
Incorrect use of modality. Creating the impression of an application within an application without a clear benefit to the user. When 'Add new CV' is pressed, another modal appears on top of an already existing one
Incorrect use of modality. Creating the impression of an application within an application without a clear benefit to the user. When 'Add new CV' is pressed, another modal appears on top of an already existing one


Using components that are difficult to scale
Using components that are difficult to scale
Using components that do not exist in the design system. Artificially lengthening the component, e.g. using buttons in the form of text.
Using components that do not exist in the design system. Artificially lengthening the component, e.g. using buttons in the form of text.


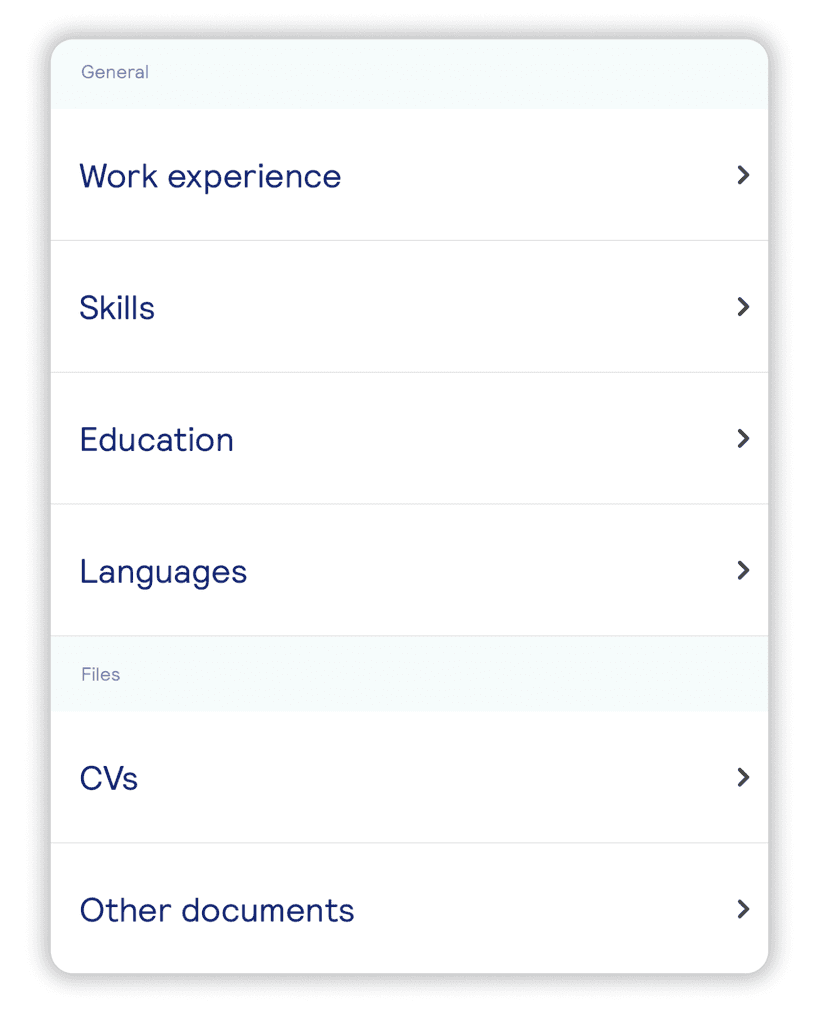
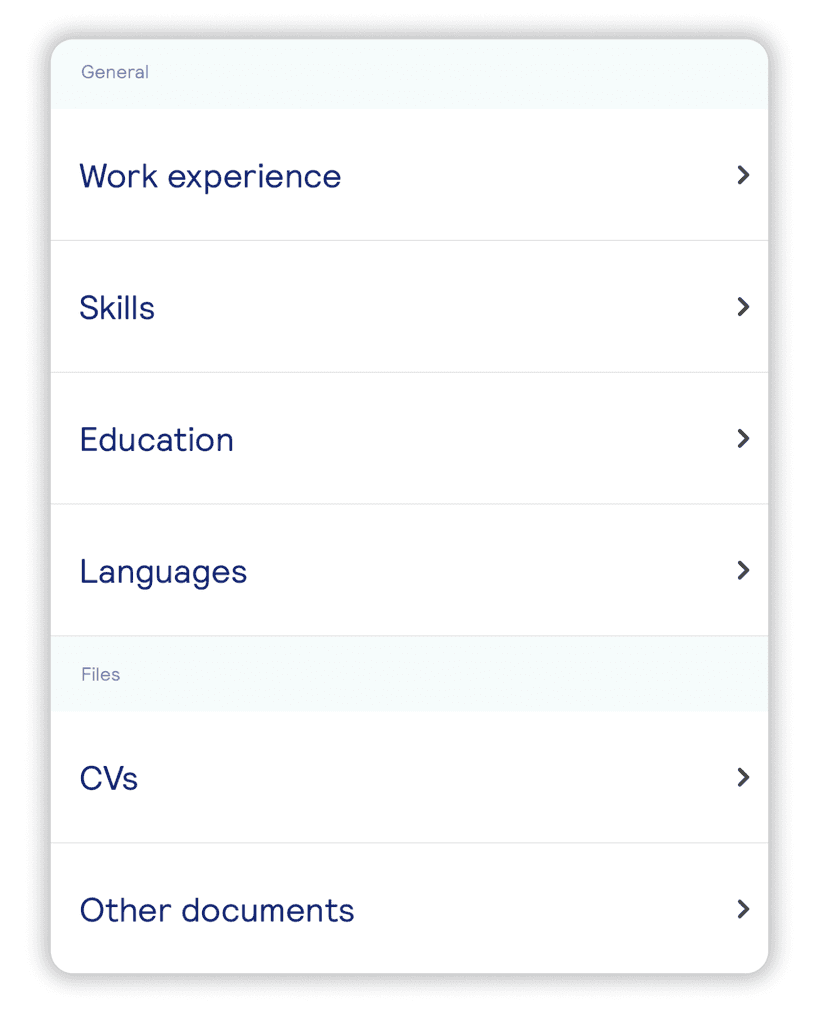
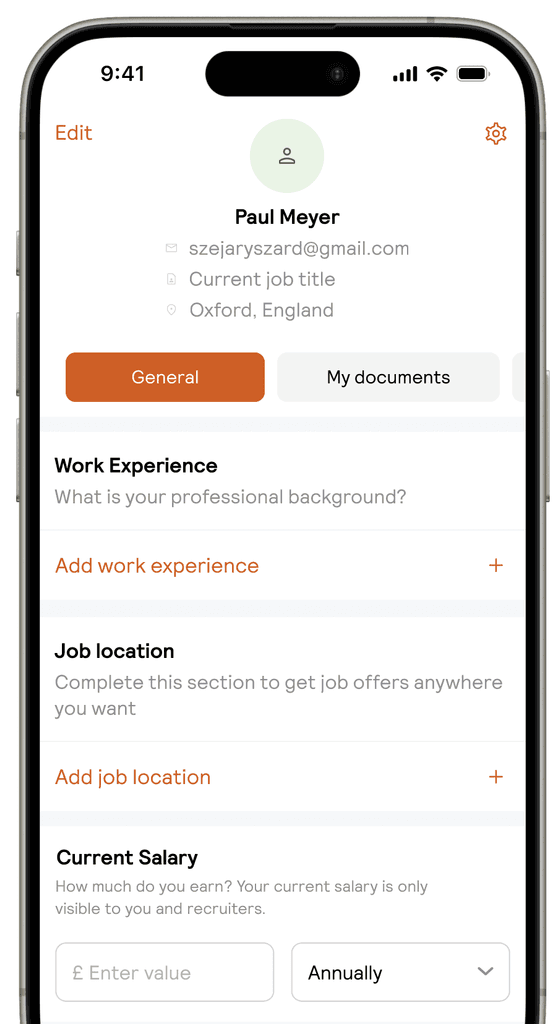
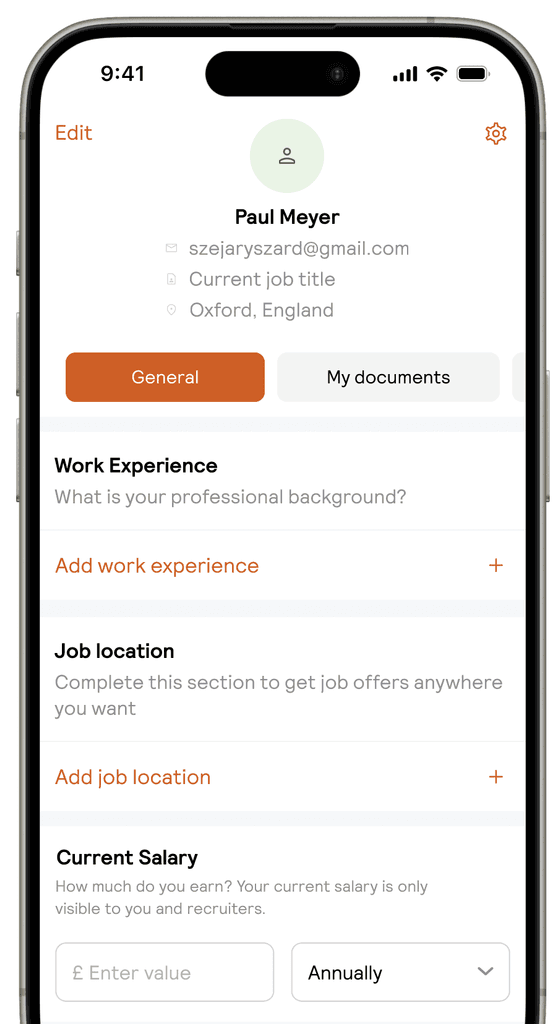
Poor category breakdown
Poor category breakdown
The current split means that all the most important options for completing the profile are not visible from the main level. In addition, the division into general and files only works well with a small number of items on the menu.
The current split means that all the most important options for completing the profile are not visible from the main level. In addition, the division into general and files only works well with a small number of items on the menu.


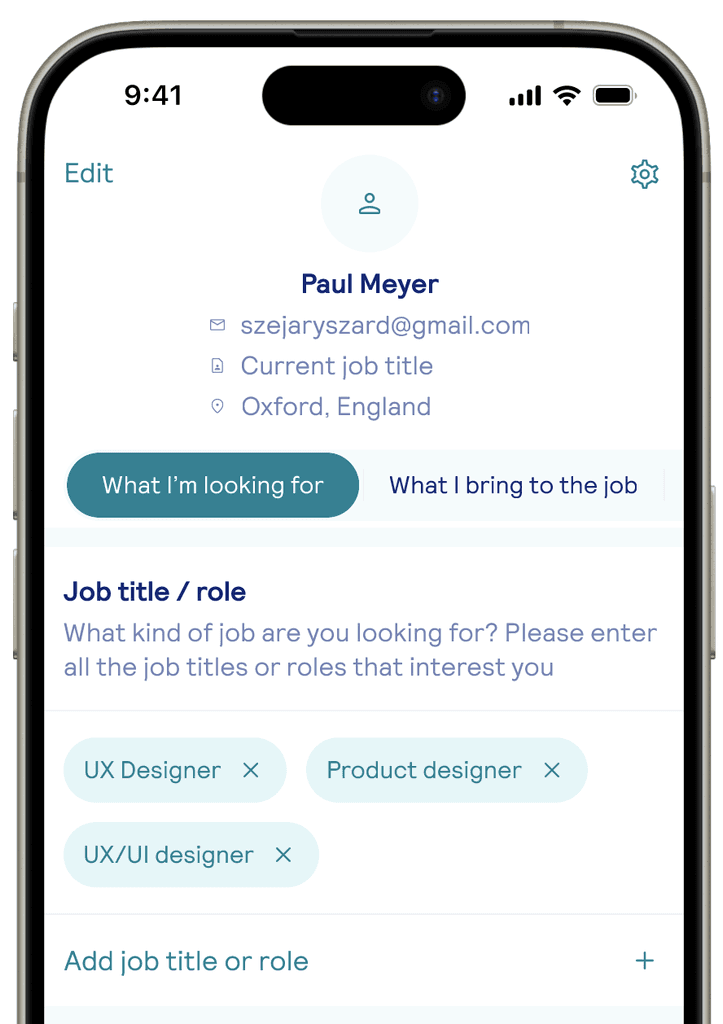
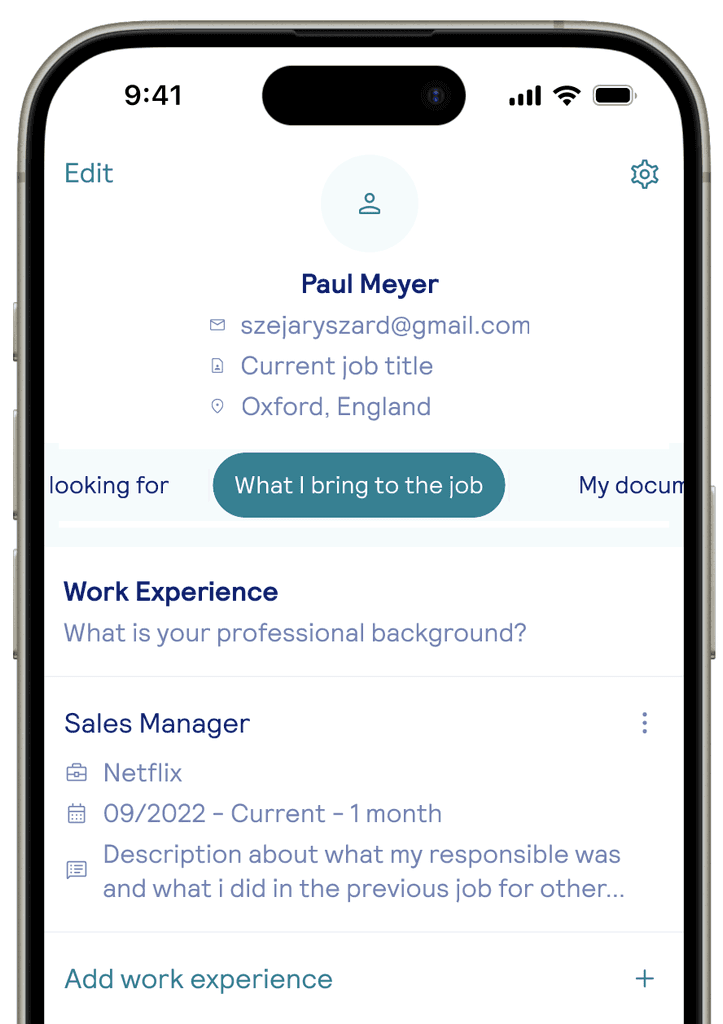
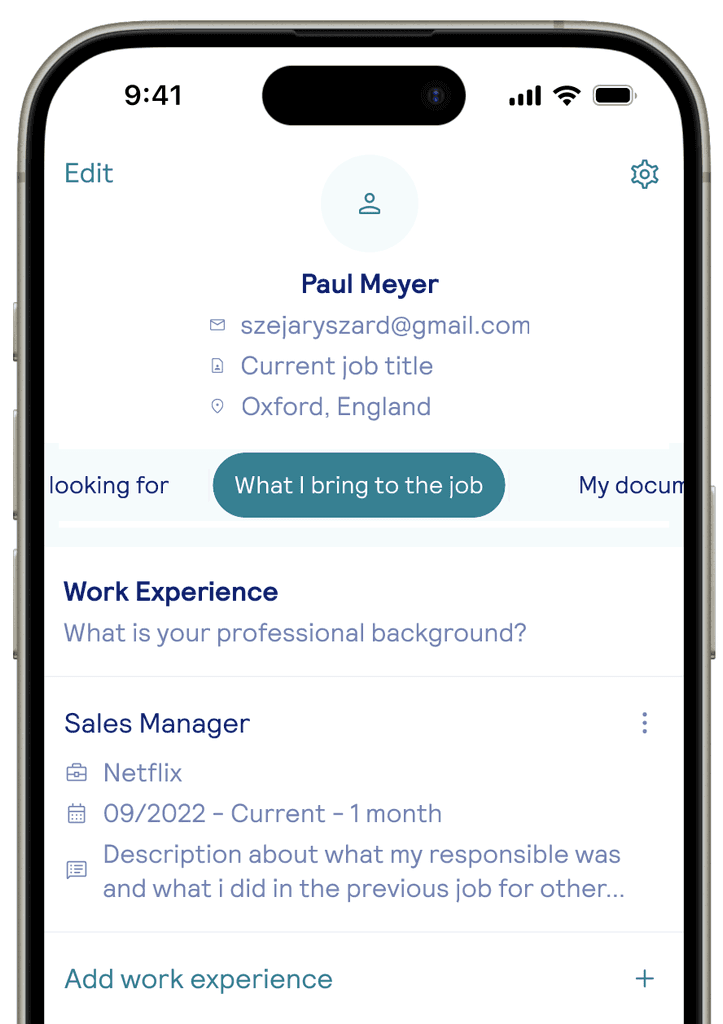
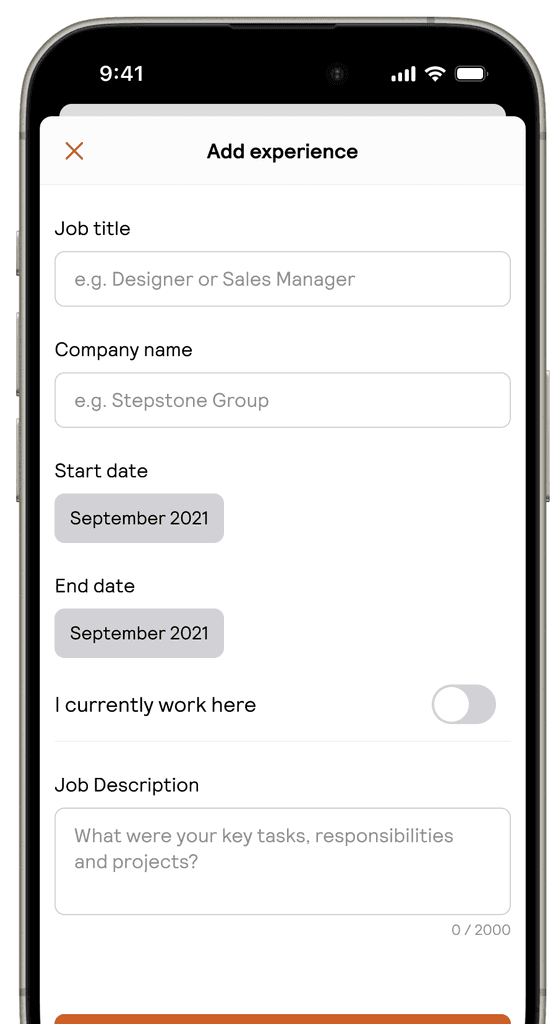
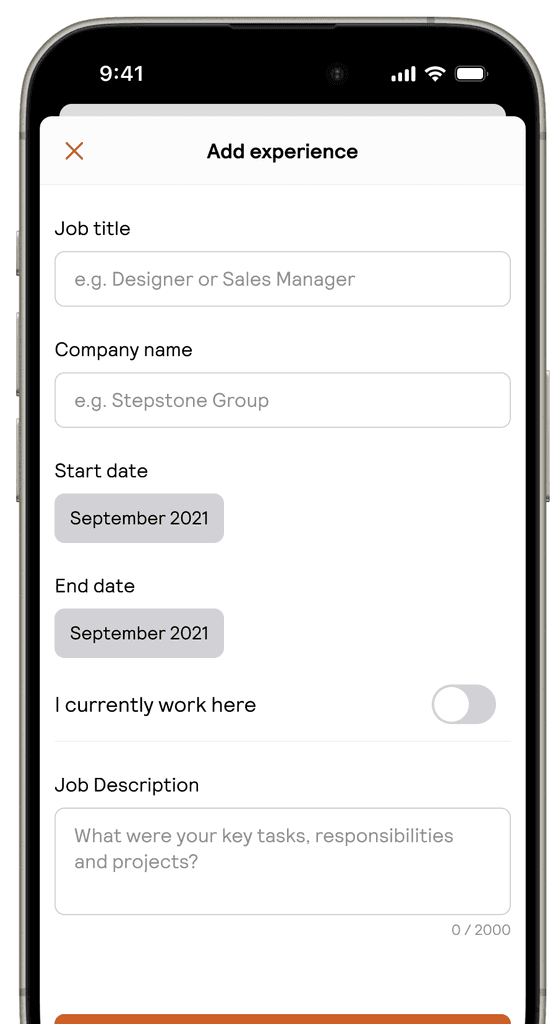
Redesigning UI Layer
Redesigning UI Layer
Objectives that the new UI had to meet to be fully functional
Objectives that the new UI had to meet to be fully functional
Consistent
Consistent
As many profile elements as possible to be reproducible using the same elements
As many profile elements as possible to be reproducible using the same elements
Scalable
Scalable
Easy extension of components possibility to feed them into other elements of DS
Easy extension of components possibility to feed them into other elements of DS
Inviting
Inviting
Action in sight of the user - not hidden in the depths of other menus
Action in sight of the user - not hidden in the depths of other menus
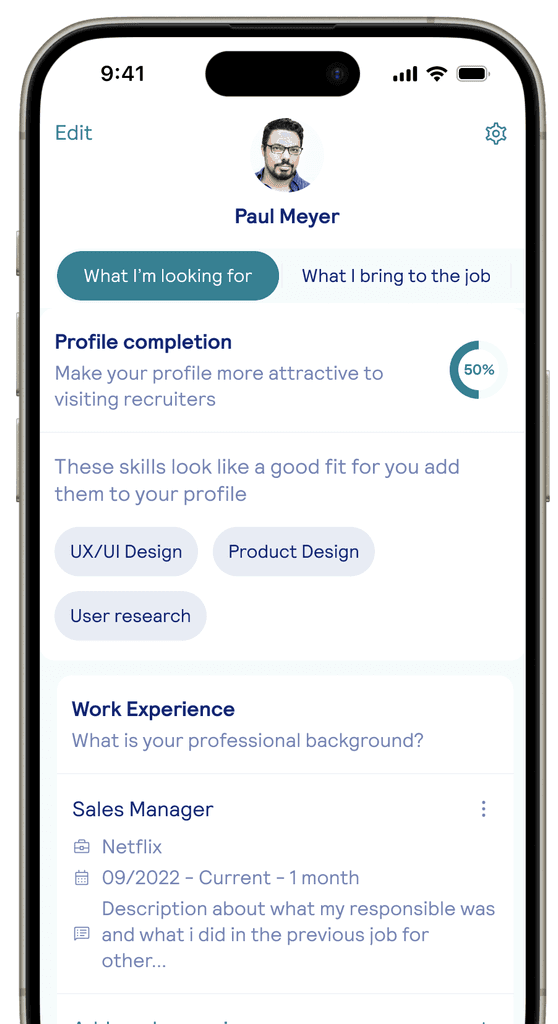
Working on navigation
Working on navigation
I knew I wanted to use a native iOS component for navigation. We also wanted to keep the split from the web version of the product into 3 bars. The problem that arose at this stage, however, was some of the language versions which took up far more space than the width of the screen
I knew I wanted to use a native iOS component for navigation. We also wanted to keep the split from the web version of the product into 3 bars. The problem that arose at this stage, however, was some of the language versions which took up far more space than the width of the screen
Working on the display of elements
Working on the display of elements
I aimed for an experience where users wouldn't need to switch screens therefore I considered different states for the additional elements.
I aimed for an experience where users wouldn't need to switch screens therefore I considered different states for the additional elements.
User test phase
User test phase






Unmoderated test on Totaljobs users
Unmoderated test on Totaljobs users
The test was conducted with a sample of 10 people on total job branding so that it could be conducted in English. The test was intended to validate the basic components as well as the navigation layer
The test was conducted with a sample of 10 people on total job branding so that it could be conducted in English. The test was intended to validate the basic components as well as the navigation layer
Key takeaways
Key takeaways
6/10 users did not expect that there could be a third further item to enter in the navigation menu
2 users mentioned that they do not feel confident filling in data in an element that does not have a clearly defined point of data transfer
3 users were not comfortable with a component whose filling cannot be easily cancelled
A single user pointed out that the navigation resembles the chips we use elsewhere in the app
5/10 users were not happy with the naming categories we used
6/10 users did not expect that there could be a third further item to enter in the navigation menu
2 users mentioned that they do not feel confident filling in data in an element that does not have a clearly defined point of data transfer
3 users were not comfortable with a component whose filling cannot be easily cancelled
A single user pointed out that the navigation resembles the chips we use elsewhere in the app
5/10 users were not happy with the naming categories we used
Revised version
Revised version
Output and results
Output and results
Percentage of Profile fill per user
Percentage of Profile fill per user
On average from 56% to 73% completed fields in the profile
On average from 56% to 73% completed fields in the profile
Apply / Listing view
Apply / Listing view
7% increase in the total number of applications per visit
7% increase in the total number of applications per visit
Overlooked items and steps for the future
Overlooked items and steps for the future

Guiding users through completing the profile
Guiding users through completing the profile
We didn't have time to prepare an MVP feature to release along with the first iteration of the new profile
We didn't have time to prepare an MVP feature to release along with the first iteration of the new profile
Integrate key profile elements into onboarding
Integrate key profile elements into onboarding
This would help increase the number of partially completed profiles already at the beginning of the user's life cycle inside the app
This would help increase the number of partially completed profiles already at the beginning of the user's life cycle inside the app
A way to direct user attention to a new profile
A way to direct user attention to a new profile
The change could have been better communicated e.g. with a popover in the application that there is a new version of the profile, try it out
The change could have been better communicated e.g. with a popover in the application that there is a new version of the profile, try it out